Appearance
安装开发环境
安装vscode
下载deno
git克隆项目
安装nodejs, nodejs的版本需为 v22.12.0 以及以上
安装pnpm: 在cmd下执行
npm i -g pnpm --registry https://registry.npmmirror.com- 注意是cmd,而不是powershell
cmd 进入工程所在目录, 在最外层文件夹和
pcdenocodegenuni目录下分别执行:pnpm i来安装依赖包- 其中:
pc是电脑端,deno是后端,uni是小程序端,codegen是代码自动生成工具
- 其中:
pnpm i 的时候如果报错: pnpm: 无法加载文件 C:\Users\14059\AppData\Roaming\npm\pnpm.ps1,因为在此系统上禁止运行脚本
则说明 pnpm 脚本在 PowerShell 里面没有权限:
用管理员方式打开 PowerShell 执行: set-ExecutionPolicy RemoteSigned 输入y
查看设置是否成功: get-ExecutionPolicy
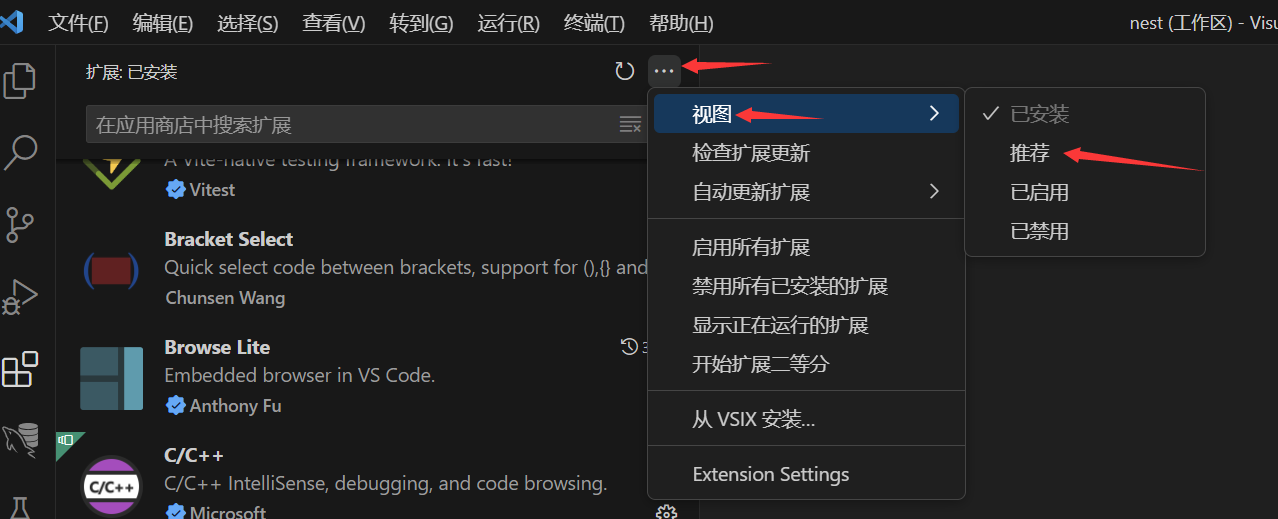
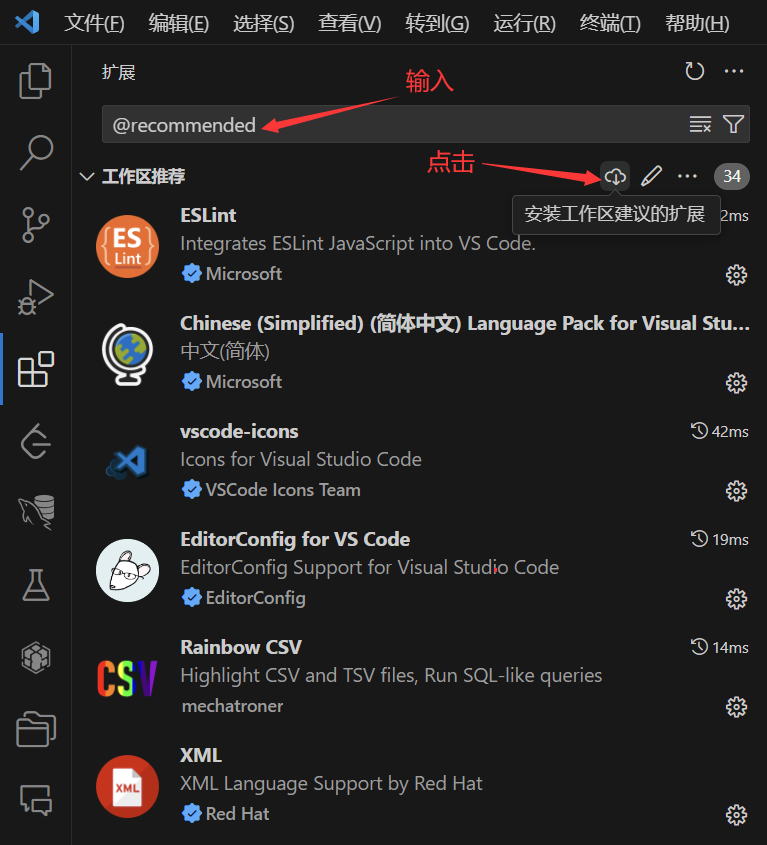
返回: RemoteSigned在vscode选择
从文件夹打开工作区...打开工程所在目录的nest.code-workspace文件, 安装工程推荐的所有推荐的插件- 打开vscode控制台,cd进入pc和deno, 分别执行 npm start 启动后端,电脑端和小程序端
- 这时候,可能或报错, 因为启动deno的时候, 回去github里面下载三方依赖包,有些github外网的无法下载
配置hosts文件, 加入:
185.199.110.133 raw.githubusercontent.com- hosts文件在目录:
C:\WINDOWS\system32\drivers\etc - 需要管理员权限才可以修改hosts文件,注意把hosts文件的只读权限去掉
- 要用
nodepad++才能编辑, 下载地址: https://notepad-plus-plus.org/downloads/
- hosts文件在目录:
安装redis,用于缓存数据 (开发环境可以不安装)
安装微信小程序开发者工具 (可选)
- 进入uni目录, 执行 npm start 之后, 用微信小程序开发者工具打开 【工程目录】\uni\dist\dev\mp-weixin
- 即为调试微信小程序
安装mysql客户端
workbench- https://dev.mysql.com/downloads/workbench/6.3.html
- 到了这个界面: https://dev.mysql.com/downloads/file/?id=514051
- 时, 注意不需要注册,直接点击下面的
No thanks, just start my download.即可下载
(注意)非常重要, 否则一大堆换行符被git认为文件修改了, 其实只是换行符不对, 需要执行:
bash
git config --global core.autocrlf false
git config --global core.eol lfdeno目录下面的
.env.dev为开发时的配置文件, 数据库配置也在里面.env.test为测试环境的配置文件.env.prod为发布到linux服务器时的配置文件
要安装本项目推荐的vscode插件

或者

(可选) 如果全局安装
npm i -g @antfu/ni- 则:
npm start命令可改为nr start pnpm i可改为ninpm run codegen可改为nr codegen
- 则: